 gitsilence 的个人博客
gitsilence 的个人博客
Coding...
Jenkins入门学习

前言
为了解决繁琐的手动部署项目,包括前端、后端,开始入手使用Jenkins。
先从代码库中拉取代码,然后进行编译,将项目自动远程部署到服务器上 。
今天部署了 两个后端项目 war包和jar包,还有两个前端项目 vue项目 和 普通html项目。
总结一下今天遇到的问题,可能会有缺漏,等待后续补充...
Mac OS 安装
下载地址:https://www.jenkins.io/zh/download/
- Install the latest LTS version:
brew install jenkins-lts - Install a specific LTS version:
brew install jenkins-lts@YOUR_VERSION - Start the Jenkins service:
brew services start jenkins-lts - Restart the Jenkins service:
brew services restart jenkins-lts - Update the Jenkins version:
brew upgrade jenkins-lts
我这里直接使用到 brew install jenkins-lts 进行安装
安装之后,通过brew services start jenkins-lts进行启动
启动之后,浏览器访问:http://localhost:8080
根据指示 找到对应密钥 进行输入。
安装 推荐的插件,新手入门。


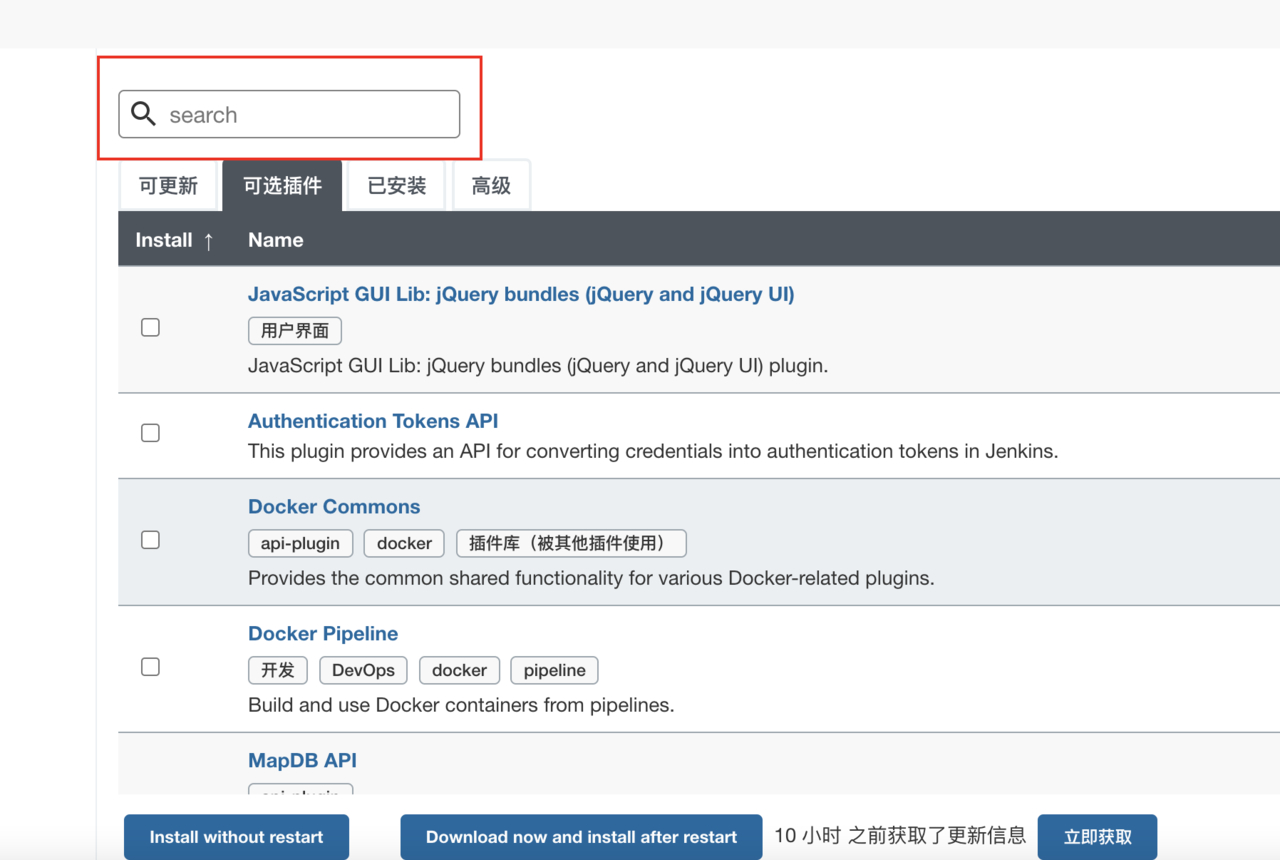
检索 需要安装的插件
需要安装的插件:
Maven Integration plugin
这个 可以用来 将 文件 传输到 远程服务器上,并执行脚本。

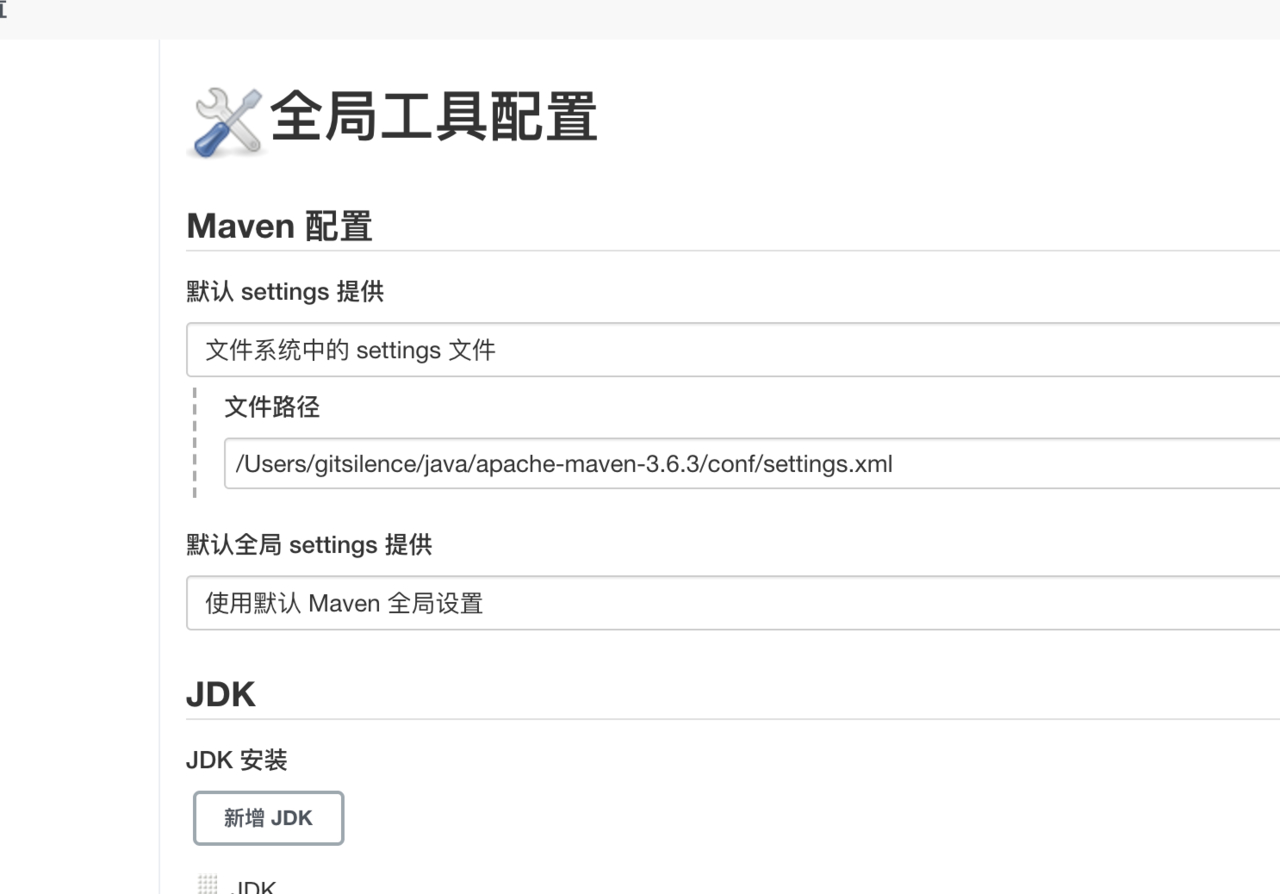
配置 maven、jdk、环境变量的路径

新建任务


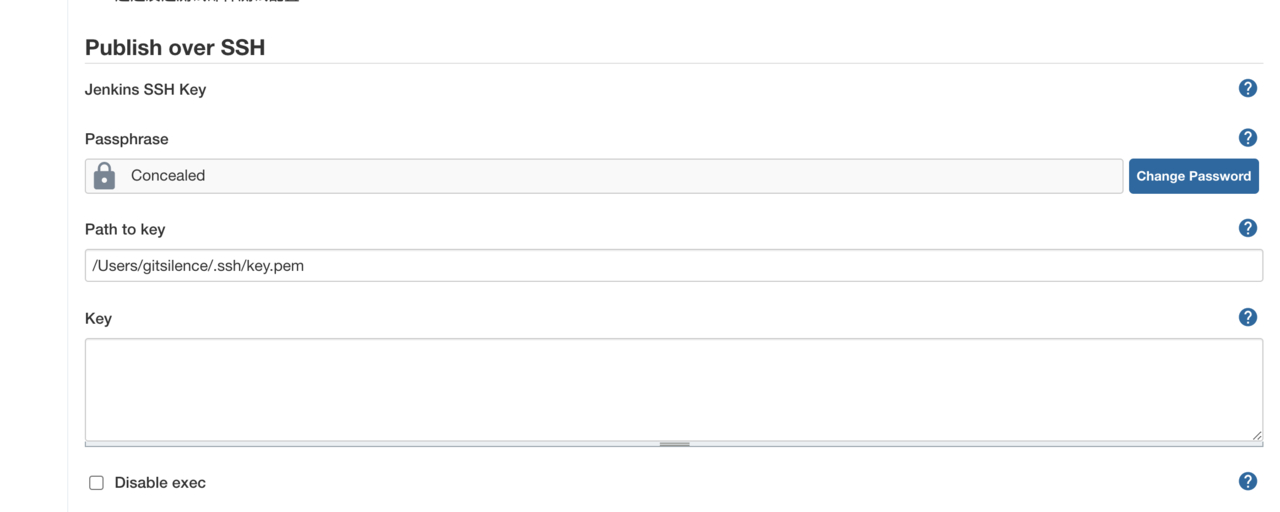
添加服务器

配置私钥

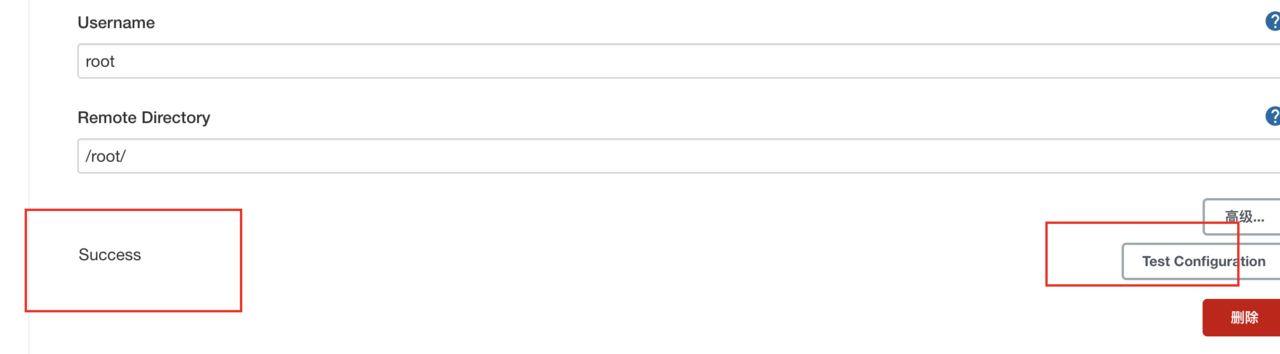
添加服务器

测试连接

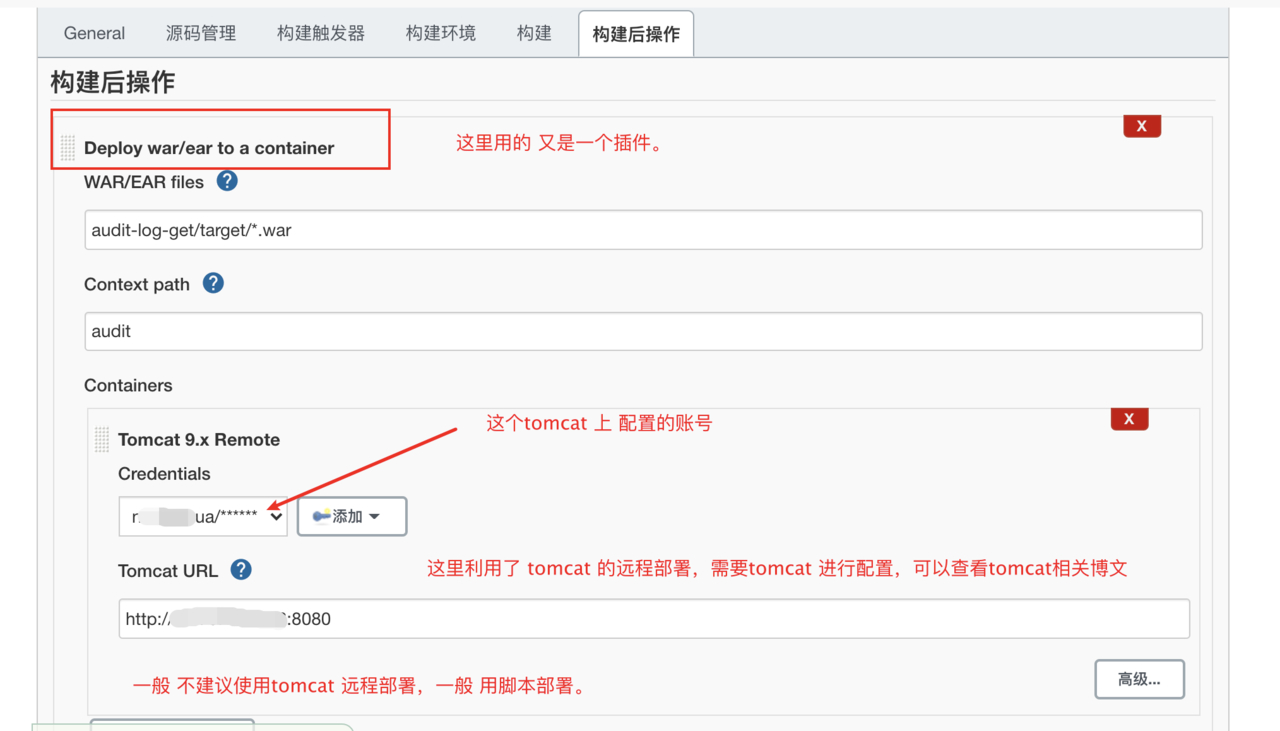
项目远程部署
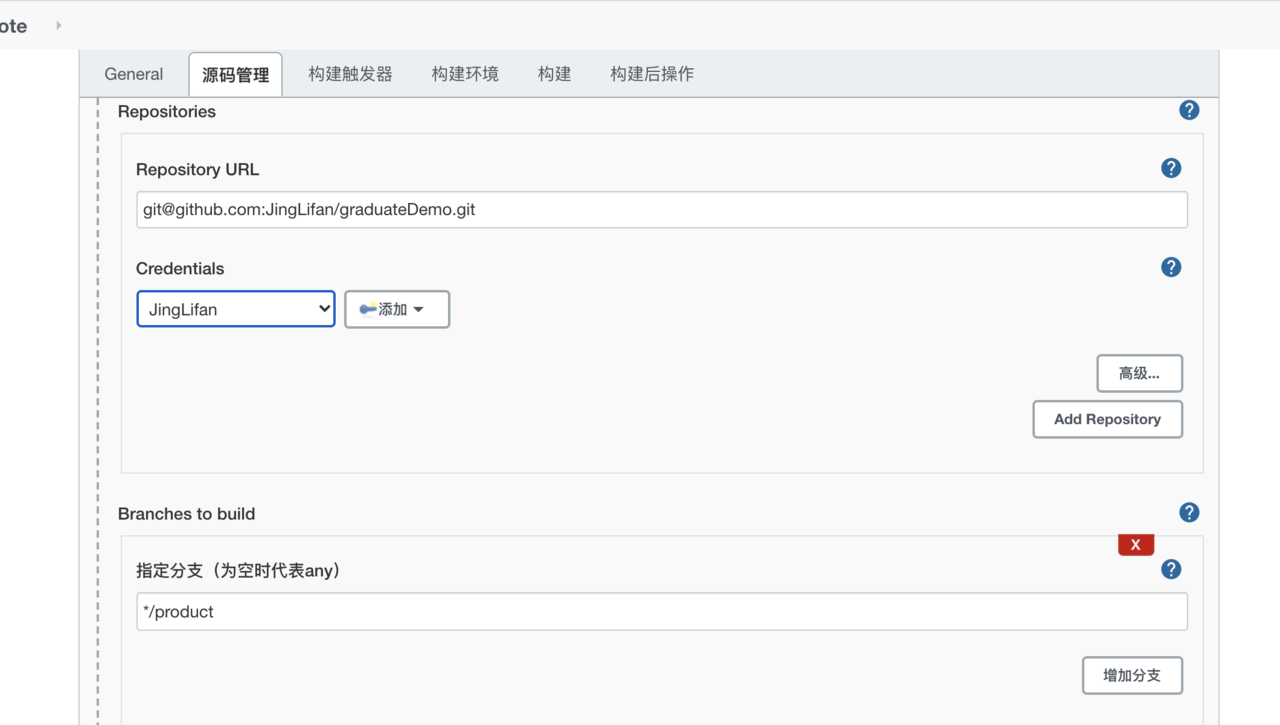
填写对应GitHub 仓库日志
构建

远程部署


当我们远程 执行 服务器上的脚本的时候,是无法加载 环境变量的,需要在脚本上 加上 绝对路径,例如 java -jar xxx 改成 /usr/bin/java -jar xxx
或者 在脚本前面 手动加载 一下 环境变量,source /etc/profile
在部署 前端项目的时候,例如vue,当我们 把代码 clone下来,紧接着 执行命令
npm install && npm run build ,会报 npm command not found。
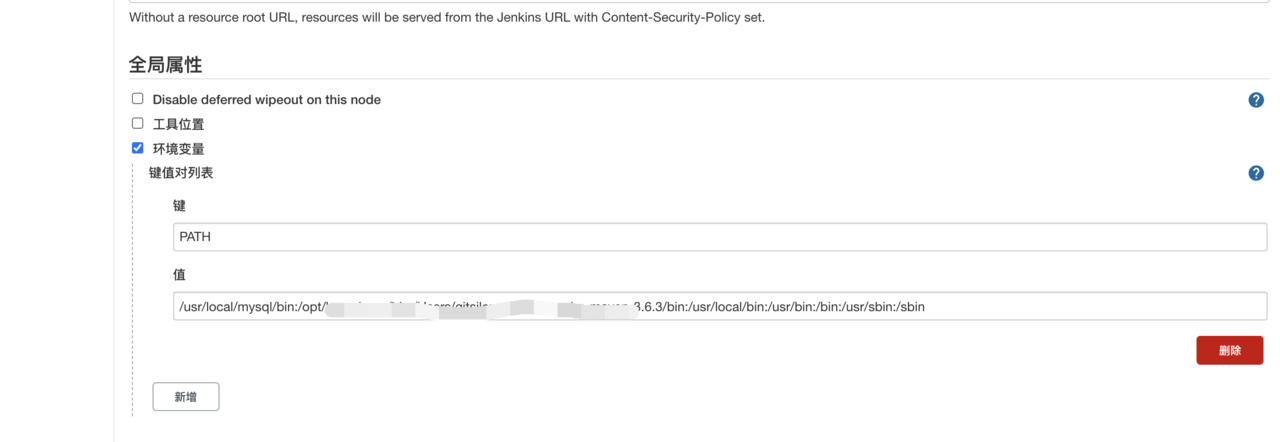
此时 需要我们在 jenkins中 设置环境变量.
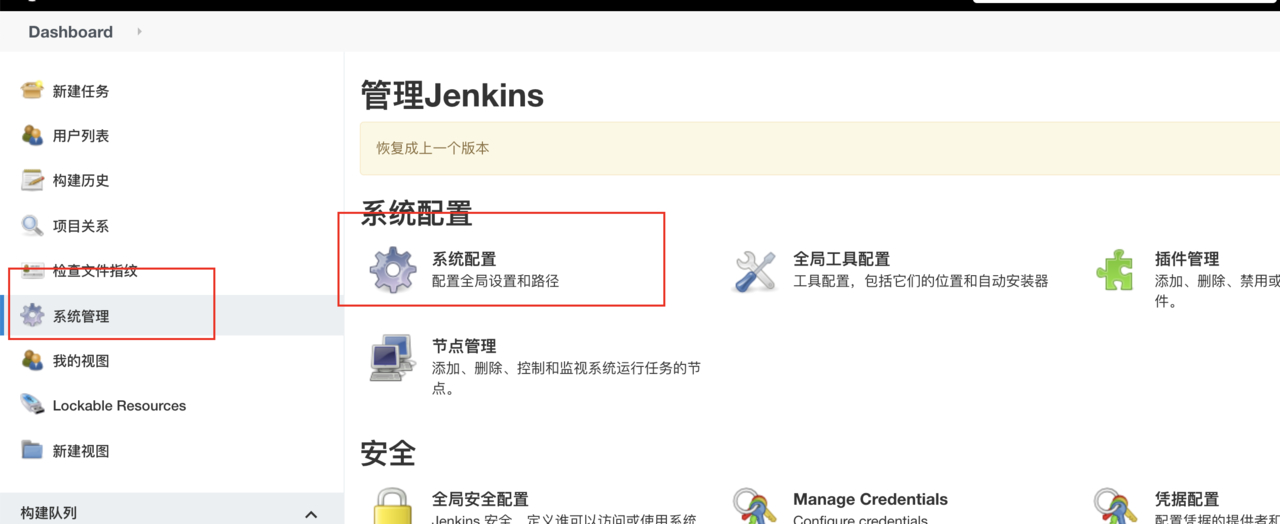
进 Jenkins 系统管理 -> 系统配置 -> 全局配置

npm install ,当我们 给指定文件夹 执行该命令,但又不想 进去那个文件夹,
可以使用命令 npm install --prefix=./xxx/
-
maven 打包指定模块
当我们处在 父模块目录下,想 打包指定 子模板,可以使用命令:mvn clean package -f ./xx模块名/pom.xml -Dmaven.test.skip=true
后续补充....