 gitsilence 的个人博客
gitsilence 的个人博客
Coding...
Github Actions 持续集成服务的使用

mark一下,方便以后回忆。
介绍
http://www.ruanyifeng.com/blog/2019/09/getting-started-with-github-actions.html
https://docs.github.com/cn/actions/guides/using-github-actions-for-project-management
实践
本地创建 vue项目
vue init webpack 项目名称
最终访问的地址是:https://GitHub用户名.github.io/仓库名
所以要注意 vue项目 build 之后的 路径问题。
登录GitHub 创建 项目,例如 vue-demo,然后将本地项目 push到 GitHub上。
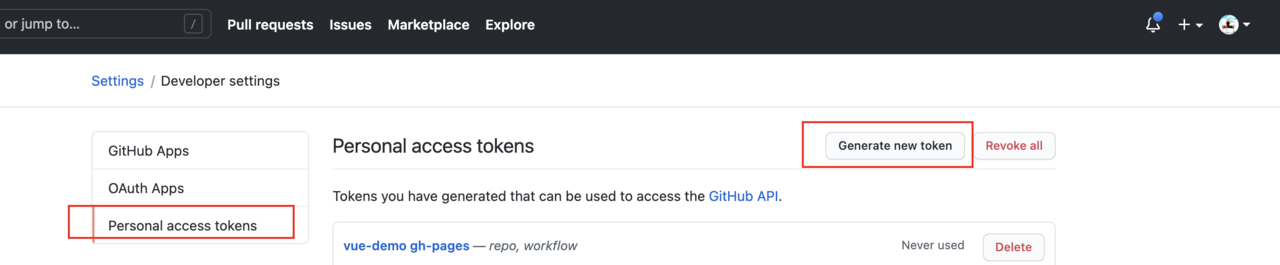
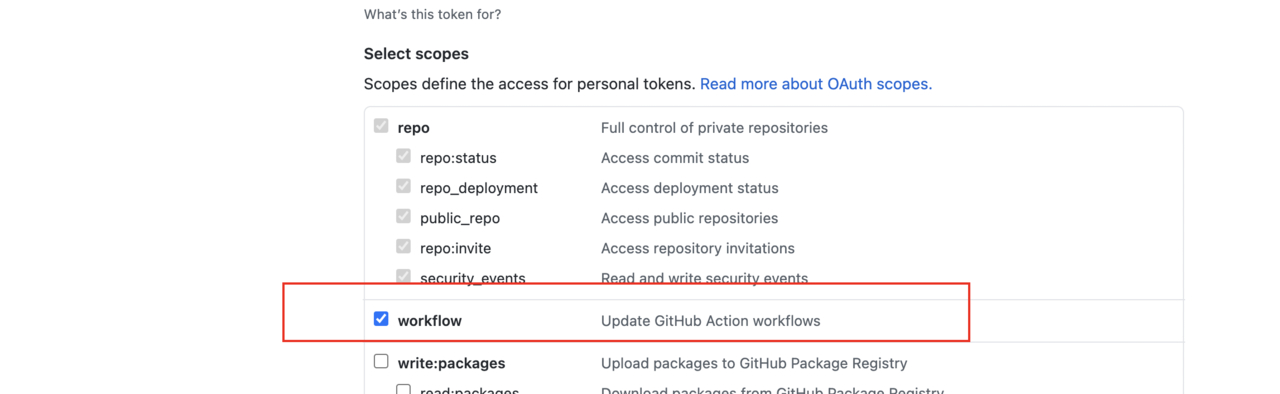
进入GitHub -> settings -> developer settings -> personl access tokens -> generate new token


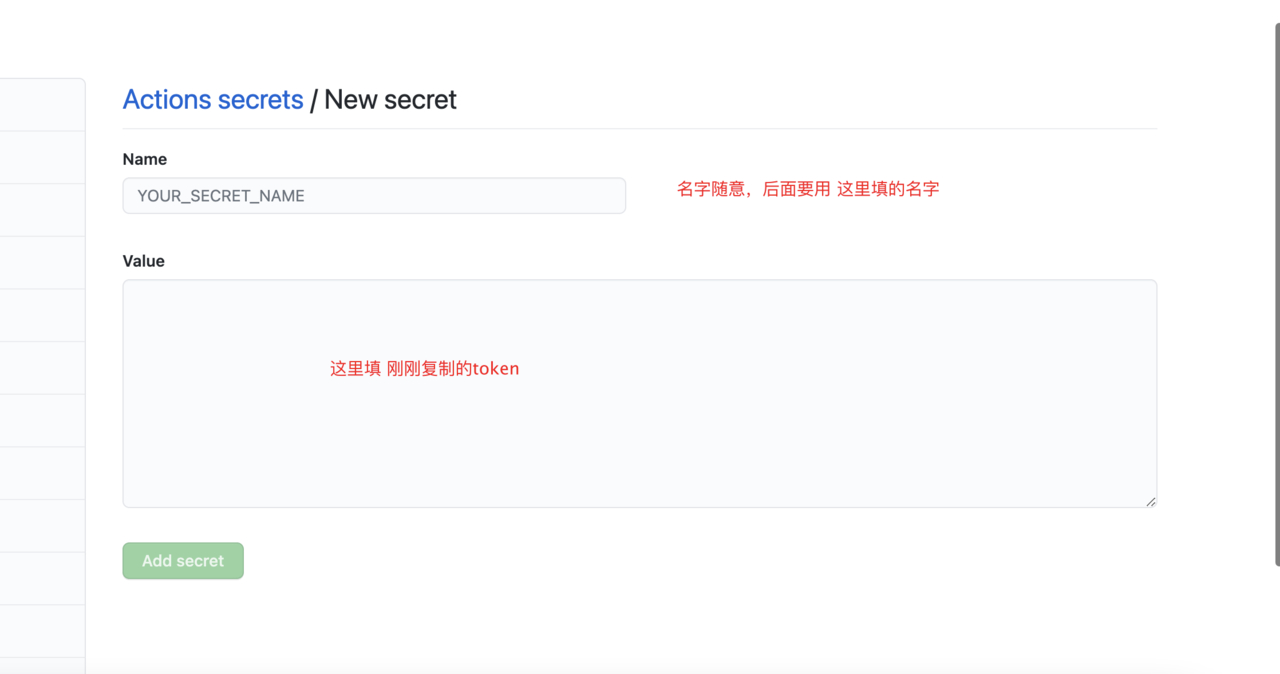
创建成功之后,复制token。





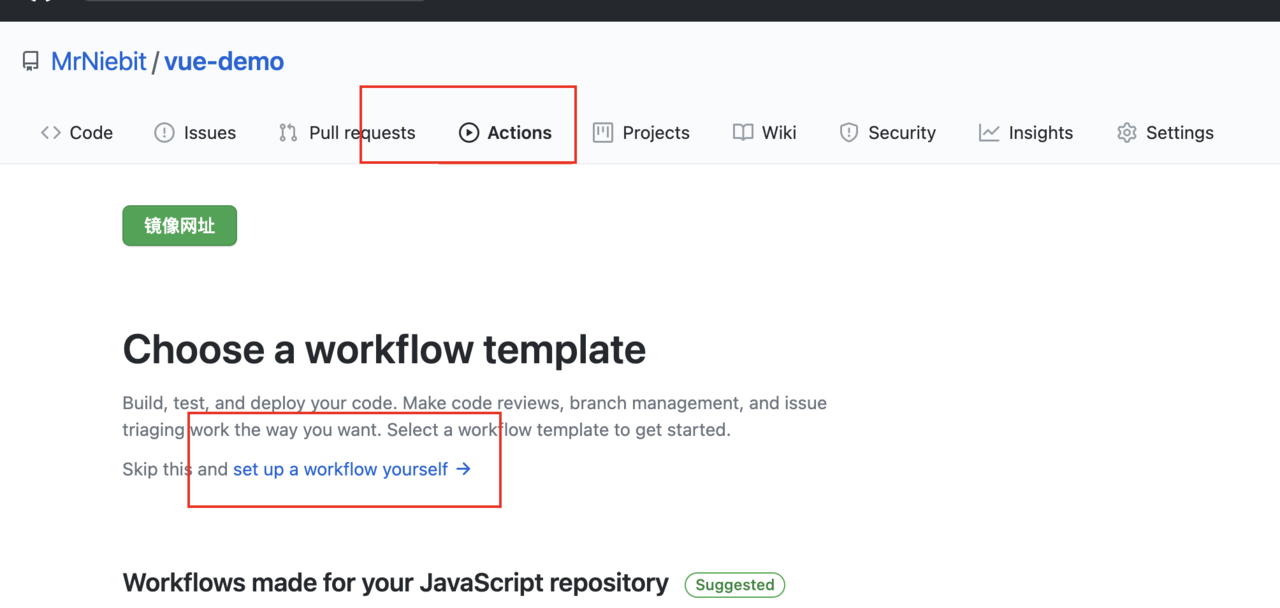
示例文件
# This is a basic workflow to help you get started with Actions
# 动作 名称
name: buildAndDeploy
# Controls when the action will run.
on:
# Triggers the workflow on push or pull request events but only for the main branch push事件触发
push:
branches: master
# pull_request:
# branches: master
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build" job的名字
build:
# The type of runner that the job will run on 运行所在的系统
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- name: checkout
# 固定
uses: actions/checkout@master
- name: install and build
run: |
npm install
npm run build
# Runs a single command using the runners shell
- name: buildAndDeploy
# 应该是 用到了 这个仓库的 脚本文件
uses: JamesIves/github-pages-deploy-action@master
env:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
# 生成文件 存放分支,会自动生成
BRANCH: gh-pages
FOLDER: dist
# Runs a set of commands using the runners

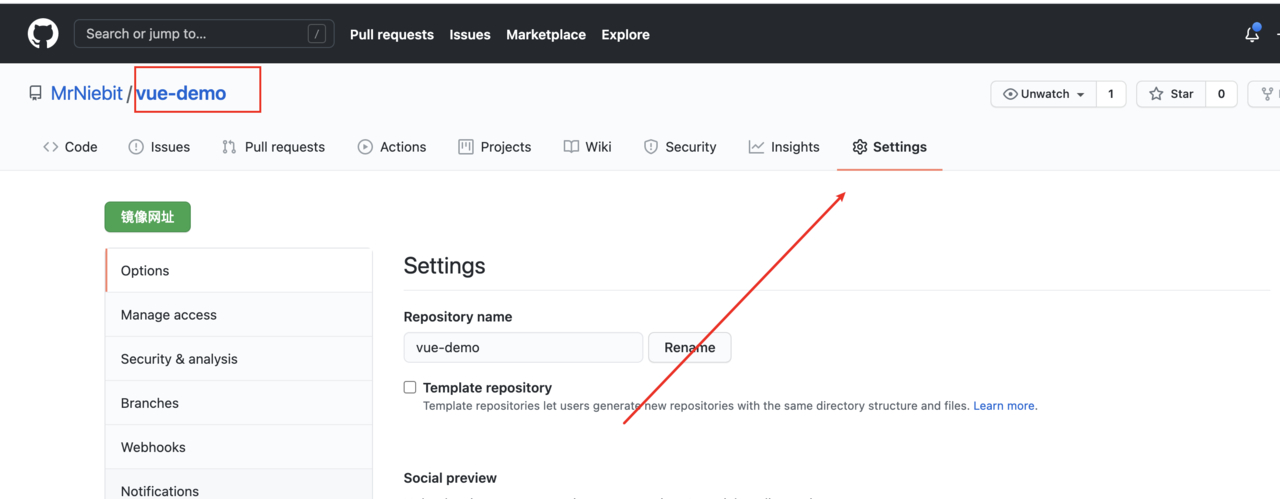
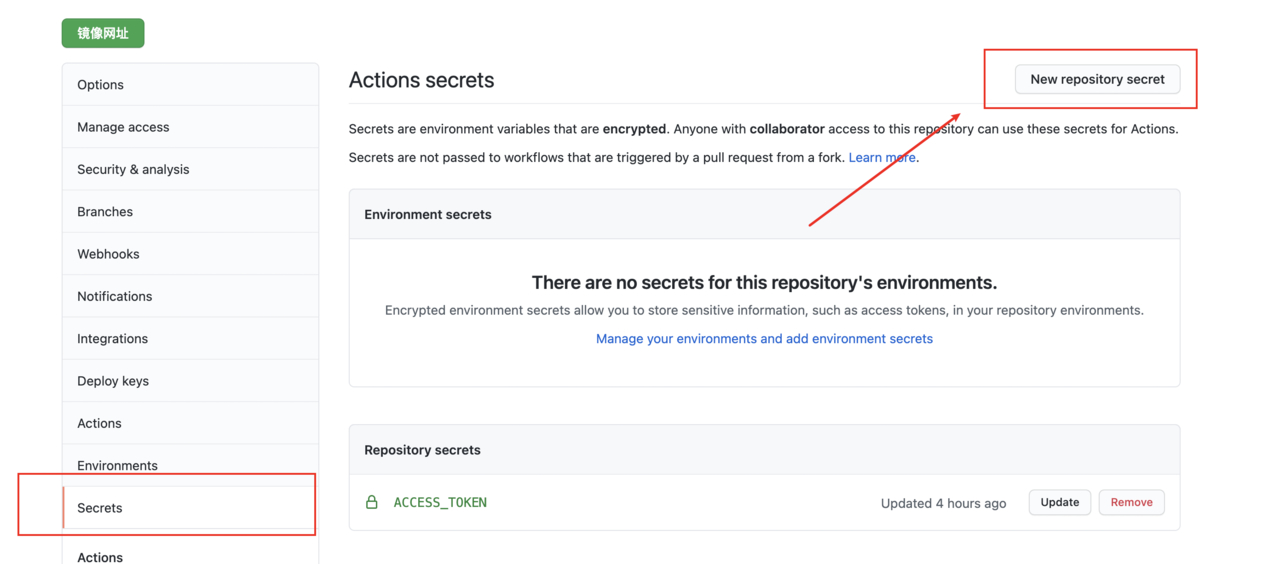
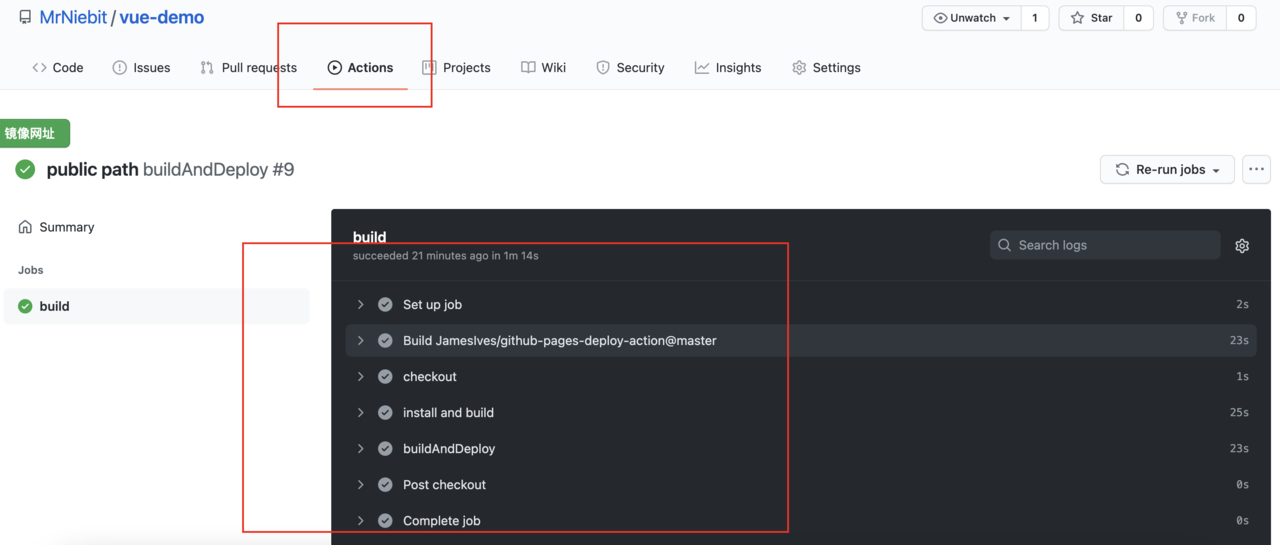
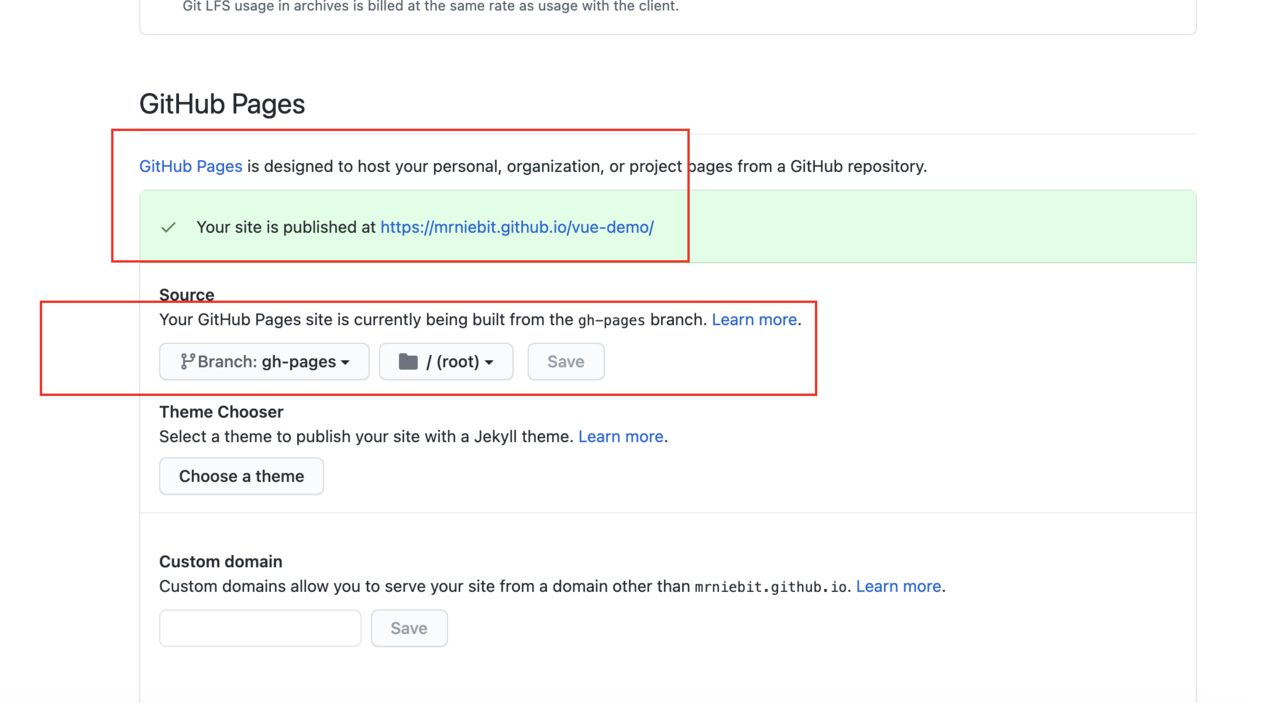
当action 执行完成之后,进入仓库 settings


这里设置完成之后,就可以访问了。
示例GitHub:分支是master
https://github.com/MrNiebit/vue-demo/tree/master
示例网页:https://mrniebit.github.io/vue-demo/
对于发布的项目 使用cdn
对于 静态文件 全部使用cdn,增加访问速度。
修改 config/index.js
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
// assetsPulicPath: '/vue-demo'
assetsPublicPath: 'https://cdn.jsdelivr.net/gh/MrNiebit/vue-demo@gh-pages/',
}
https://cdn.jsdelivr.net/gh/MrNiebit/vue-demo@gh-pages/
这里意思 mrniebit 是GitHub用户名
vue-demo是仓库名
@后面跟对 就是分支名
就可以 很快速对 访问 仓库中的文件了。
2021-05-07更新版本
yml格式参考如下:
# This is a basic workflow to help you get started with Actions
name: vip
# Controls when the action will run.
on:
# Triggers the workflow on push or pull request events but only for the main branch
push:
branches:
- master
pull_request:
branches:
- master
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2.3.1
# Runs a single command using the runners shell
- name: npm install && npm run build
run: |
npm install
npm run build
# Runs a set of commands using the runners shell
- name: Deploy to GitHub Pages
uses: JamesIves/github-pages-deploy-action@4.1.1
with:
token: ${{ secrets.ACCESS_TOKEN }}
branch: gh-pages
folder: dist
jsDeliver 缓存问题
如果我们修改了文件,已经上传了GitHub上,但是我们引用 的地址上的内容还是老样子,没更新。
即使本地浏览器端的缓存已经清理,也会因为CDN周围的节点没有同步数据而导致用户端未能及时更新。
解决办法:
例如:原地址:https://cdn.jsdelivr.net/gh/MrNiebit/images@static/static/log-audit/js/lay-module/isLogin/isLogin.js
将cdn修改成 purge
{
"fastly": [
{
"status": "ok",
"id": "20749-1616773244-783812"
},
{
"status": "ok",
"id": "20776-1615338329-2685894"
},
{
"status": "ok",
"id": "20761-1615472158-2654880"
},
{
"status": "ok",
"id": "20746-1615477950-2501623"
}
],
"bunny": [
200
],
"cloudflare": true,
"quantil": "<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n<response><message>success</message></response>"
}
响应这个内容 代表 数据同步成功。
友情提示:好像只能用master分支,别 用main分支。。。
标题:Github Actions 持续集成服务的使用
作者:gitsilence
地址:https://blog.lacknb.cn/articles/2021/03/28/1616905567142.html